 If you’re like L.L. Bean, and have been exceeding customer expectations for nearly 100 years, you can probably skip this post, because you can get away with a lot of ecommerce checkout design mistakes!
If you’re like L.L. Bean, and have been exceeding customer expectations for nearly 100 years, you can probably skip this post, because you can get away with a lot of ecommerce checkout design mistakes!
For the rest of us, we need to be very careful about the design of the pages in our shopping carts and checkouts. Prospects have a good deal of anxiety about giving us their money, and small design flaws can cost you the difference between a visit and a sale. If your Conversion Rate could use improvement, optimizing the design of your checkout pages can be a quick, direct route to your goal.
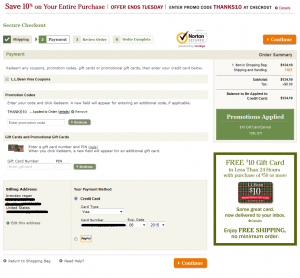
I’m not a frequent L.L. Bean customer, but I recently went through their checkout process, and was amazed by how confusing the layout of their “payment” page was. I had to really look around the page to orient myself and figure out what was going on, and how to move forward.
Like Amazon.com, L.L. Bean’s checkout flow is not intuitive to me, but I assume they’ve done a lot of testing and have optimized for their target audience.
I’m going to point out a few potential issues with the design and layout of their page which you can check against your own checkout pages. Actually, these broad design principles can be used to optimize ANY web page you’re working on. Continue reading