What you’re about to read was inspired by a real-life online shopping experience. I won’t mention the guilty site, but I’ll say they sell clothing and jewelry to young urbanites.
As I relate the following three eCommerce mishaps, be thinking about whether you can eradicate all of them from your business by the time the “Holiday Rush” hits. ALL are preventable if you start today and take one item at a time.
Let’s start at the “precipitating event;” the spark that lit my desire to shop online…
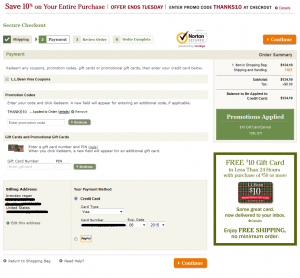
1. An email with a promo code arrived. w00t! They paid attention to past purchases, and sent me a great promotion: 10% off a brand I’ve purchased before, and free shipping if the order exceeds a certain amount.
How They’re Losing Sales: Despite not mentioning an expiration date for the promo code, it was expired by the time I reached checkout. I’m notoriously slow for opening emails from online retailers, but I bet I’m not alone. Creating a sense of urgency with an expiration date is fine, but remember that shoppers sometimes go weeks without going through their personal email accounts to read your promo codes.
And now it’s Customer Service’s turn…
2. When the promo code came up as expired, I was understandably disappointed. I’d just spent a fair amount of my weekend building up enough value in my shopping cart to qualify for the free shipping (Yes, I’m cheap.) My credit card was out of my wallet. So, I clicked the live chat in the cart to see if they’d extend the promo code, or give me an equivalent one.
How They’re Losing Sales: The live chat agent, while polite and earnest, was not able to do anything to help me (be a cheapskate). They weren’t empowered by their employer to get creative and save me from abandoning my cart. They suggested I call the “real” Customer Service during regular M-F business hours. So my guess is that the live chat is being outsourced, which is fine, but if they aren’t empowered to save sales, they’re probably not giving good ROI.
Now stepping up to the plate, Technology…
3. I came back the next day with the intention of calling the retailer and trying to get them to extend the promo code or give me the equivalent deal. So, I returned to the site and clicked “My Cart” to review what I’d put in there, and have it on-screen when I called.
How They’re Losing Sales: They didn’t save my cart! So many sites are saving cart items via cookie that I assumed my items would be there the following day or week. So now I’m definitely not going to re-build my cart AND call them to try and negotiate the promo code. I’m going to just repress the whole memory…maybe I’ll even forget the retailer’s brand in the process!
These 3 blunders may seem unconnected from a business perspective, but from a buyer perspective, they were all part of a persuasion scenario that broke down and turned a VERY motivated shopper into a lost sale.
I do like the site, and hope they can address these issues and stay in business. But they and others will have a very painful holiday sales season if they don’t treat the disparate parts as a unified buying experience that must be nearly flawless to be profitable.
[A version of this post was originally published August 11th, 2009 on GrokDotCom.com, an award-winning, but now defunct, Marketing Optimization blog.]
 If you’re like
If you’re like  One of the more common excuses I hear for marketers not conducting experiments on their websites is a “lack of resources.” This generally refers to not having designers and developers at their disposal to create new versions of site pages, new graphics, new layouts, etc.
One of the more common excuses I hear for marketers not conducting experiments on their websites is a “lack of resources.” This generally refers to not having designers and developers at their disposal to create new versions of site pages, new graphics, new layouts, etc. OK, settle down. I’m not saying that Multivariate testing is “flawed.” It’s a perfectly useful way to test. However, I recommend against looking for the right “recipe” before you know what your audience is hungry for!
OK, settle down. I’m not saying that Multivariate testing is “flawed.” It’s a perfectly useful way to test. However, I recommend against looking for the right “recipe” before you know what your audience is hungry for!